Process
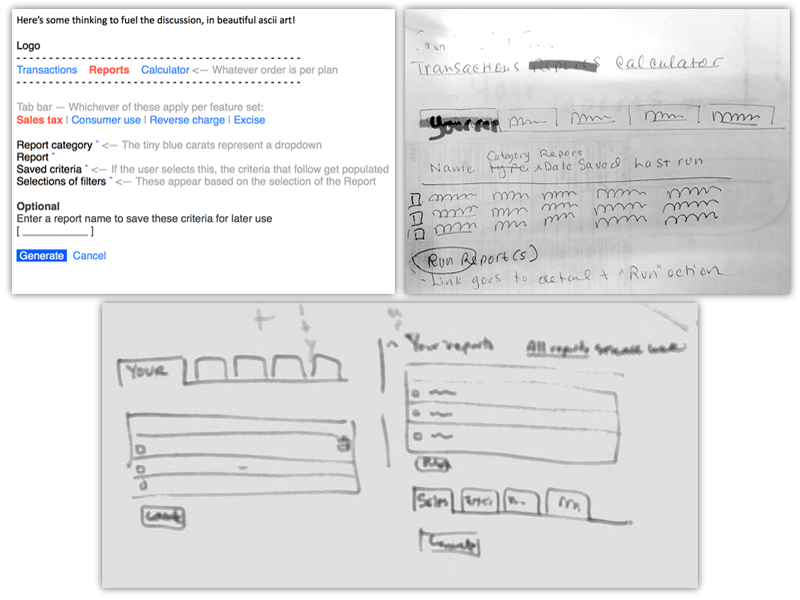
Often I begin by sharing nascent thoughts and concepts in whatever expedient way makes sense, even quick ascii-type conceptual wireframing in email to a colleague. Sketching then helps me tease through which patterns and components can come into play and what states they may need to reflect. It ain't pretty and gets less so when during meetings/discussions they get layered with markup capturing "Oh yeah!" thinking. Worksessions with a whiteboard are great for hash through options and approaches with the team, and for making sure everybody is on that famous jargonny "same page."
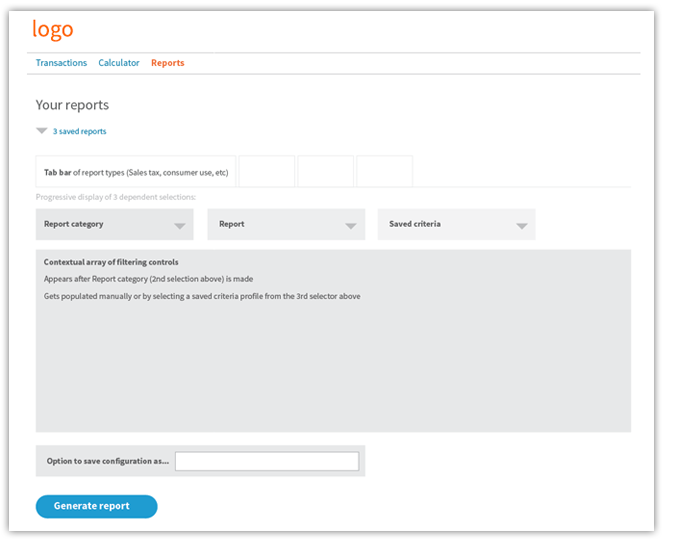
ProcessDepending on the maturity of the design system already in place, my wireframes can range from bare-bones conceptual to those that capture detailed interaction.
I have no tool of preference, and will sometimes even work from visual design files to recombine and build new views because the layered files are volumnious assets and it's faster at that phase of the project.
Download/view this example set of conceptual wireframes
Process
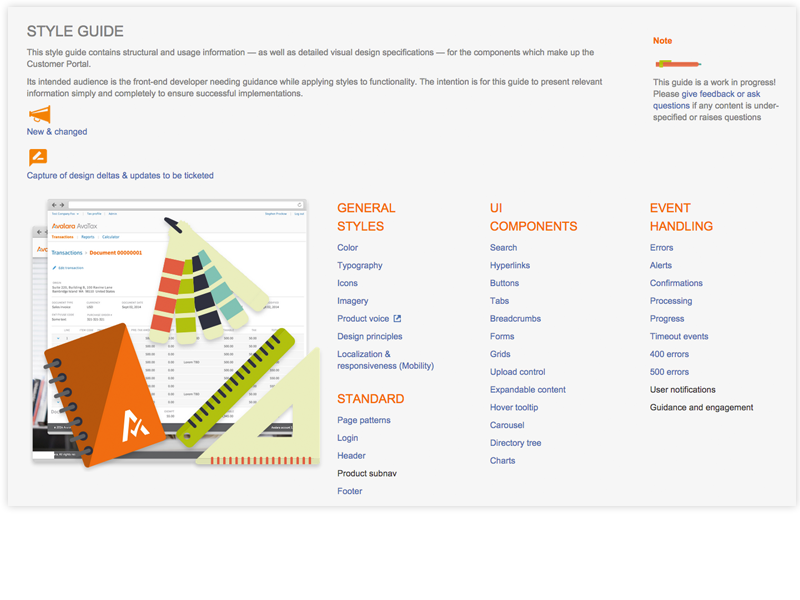
Creating a visual and UX style guide is crucial to the fidelity of development and as a resource for the designers themselves to ensure consistency in patterns, behavior, and component detail as new features and products are designed. A strong pattern system and style guide ensures reuse and fosters user familiarity and success.
Process
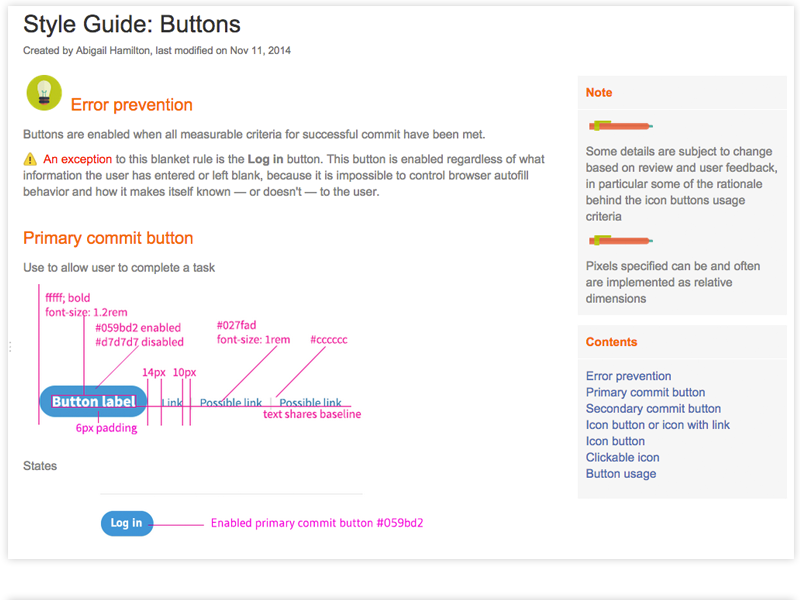
Detailed specifications within the style guide help minimize visual QA rework and the ticketing overhead it entails.
I thrive on a collaborative process including client participation, user research and acceptance testing, iterative reviews, and post-mortems to ensure best possible outcomes.
I incorporate contextuality into my design whenever possible, to give users the focus they need to accomplish tasks. I seek to place little-used features in an intuitive, context-driven location. Skydrive is a great example of innovative on-demand UI.
I am interested in the design you don't see but rather FEEL in terms of a frictionless, engaging user experience. It gets out of your way and lets you do what you want and need to do.
I try to understand the entire service experience so the design work I do reflects, supports, and enriches the greater picture and makes surprising sense to people. Things they experience all feel "of a piece" and coherent, heartfelt.
I like to take familiar design patterns as far as they can go, using them as a jumping-off point for any customization that can make them more compact, effective, and elegant.
I seek to connect users to the design and experience, to make it mean something to people through generosity and understanding. Saying you care protests too much, showing it connects.
Every conversation is an opportunity to share experiences. It's important to me to be curious enough to discover new things and to be willing to take the time to impart knowledge and insight. I really enjoyed teaching UX at School of Visual Concepts in 2013 and 2014.
Surprise! Early in life, before visual art got its hooks in me, I thought I'd be a writer. When I want someone to read what I have to say, or to listen, I am apt to take a comfortable, lighthearted approach to even serious stuff, respecting my readers' time and attention.
 / contact
/ contact